了解Request後,那它是怎麼傳遞資料的呢?
HTTP定義Request資料傳遞方式有GET、POST、HEAD、PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCH九種方法。ASP.NET的form使用的兩種方法為GET跟POST。會寫在form這個tag的method屬性裡
<form id="form1" runat="server" method="">
</form>
以下會分別介紹GET跟POST、它們的差異以及postback到底是什麼
==============================================================
user輸入url-->瀏覽器透過url跟server要資源->server回傳相對應的內容
一般用於獲取/查詢資源及資訊。為網頁畫面傳送預設值,一個網頁第一次載入是用GET
GET有以下幾個特色:
http ://yoyoyo/index.htm?參數1=值1&參數2=值2
如果資料是英文字母/數位,原樣發送,如果是空格,轉換為+,如果是中文/其他字元,則直接把字串用BASE64加密。
<範例>
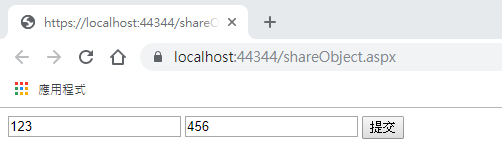
先在aspx頁面輸入以下,放兩個輸入格,用sumbit送出資料(submit讀的是name的值)
<form method= "get" >
<input name="Getinput" />
<input name="Getinput2" />
<input type="submit">
</form>
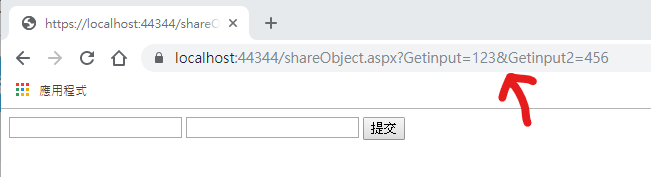
將值輸入後按提交
GET的內容會show在url上,輸入什麼就傳什麼
那如果加上runat="server"
<form method= "get" runat="server">
<input name="Getinput" />
<input name="Getinput2" />
<input type="submit">
</form>
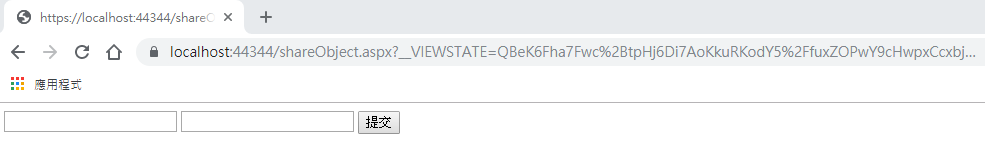
可以發現提交之後,runat="server"也送了用來跟.aspx.cs溝通的隱藏欄位(viewstate的內容)出去,後面依然跟著跟上面一樣的參數
送出後完整的url:https ://localhost:44344/shareObject.aspx?__VIEWSTATE=QBeK6Fha7Fwc%2BtpHj6Di7AoKkuRKodY5%2FfuxZOPwY9cHwpxCcxbjYND3ELeZah3od5GLtozZsBfnKTRZXVHI7PF6WPTL0nK%2FhEpLY2%2FwSXg%3D&__VIEWSTATEGENERATOR=96C0797A&Getinput=123&Getinput2=456
此方法
優點:url上就可以看到到底傳了什麼,獲取參數也可以用上一篇提到的request方法取得
缺點:也是url上就可以看到到底傳了什麼,被看光光的概念XD。另外由於各瀏覽器對於url有長度上的限制,可以傳遞的資料內容可能受限
==============================================================
user在form裡輸入資料-->form將資料submit出去,post給server端->server回傳相對應的內容
一般用於更新資源及資訊。為表單Form傳送預設值
特色:
一樣來輸入相同的程式碼,只是用預設值post
<form >
<input name="Getinput" />
<input name="Getinput2" />
<input type="submit">
</form>
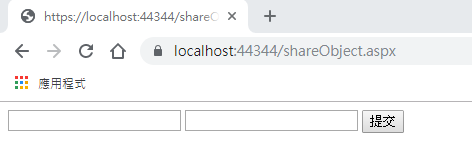
按了提交之後網址也不會變喔~
此方法
優點:不會受限瀏覽器對url的限制減少資料的傳輸量
缺點:沒辦法使用url獲取資料
==============================================================
簡單做個比較表
| GET | POST | |
|---|---|---|
| 網址差異 | 網址會帶有 HTML Form 表單的參數與資料 | 資料傳遞時,網址並不會改變 |
| 資料傳遞量 | 由於是透過 URL 帶資料,所以會因不同瀏覽器有不同長度限制 | 不透過 URL 帶參數,所以不受限於 URL 長度限制 |
| 資料展現方式 | 表單參數與填寫內容可在 URL 看到 | 透過 HTTP Request 方式,故參數與填寫內容不會顯示於 URL。資料會在封包裡 |
| 與form關係 | 不一定form才能用 | 需搭配form才能使用 |
至於安全性我覺得兩者並沒有差別,就算GET方法會顯示在url上,但若是針對url的內容進行加密,其實也沒有因為這樣就比POST不安全。
==============================================================
淺談HTTP Method:表單中的GET與POST有什麼差別?
HTML表單中GET與POST的用法差異
91之ASP.NET由淺入深不負責講座Day1-Get/Post

GET和POST多半是會混合使用,GET用來指示系統的某些參數 (例如指定動作或不需考慮安全性的資料,例如搜尋關鍵字),資料則由POST攜帶 (例如ViewState, Hidden Field 之類的,長度多半都較長), 時預設的動詞是POST。
另外,撇開Web Form不談的話,其實HTTP的資料傳送樣態很多 (例如本體用JSON來傳),再考慮REST API的話,動詞本身又會決定動作的類型。
感謝小朱大大補充!
HttpRequest _request = HttpContext.Current.Request; //取得使用者要求的Request物件
var abc = request.Form["content"];
var abc2 = request.Form.Get("content");
請教CynthiaChuang,上面這兩行差異在那,我實際使用時,他們都是用POST接收,而且值都一樣,Get傳值,兩個都不會有值,那request.Form.Get,Get代表的又是什麼
謝謝